Часто работа с сайтом при настройке рекламы ограничивается тем, что специалист добавляет в объявление URL c UTM-меткой. При этом юзабилити посадочных страниц отдается на откуп рекламодателю по принципу «работаем с тем, что есть». Но такое решение может стоить не только высоких отказов, но и проваленных KPI.
Реклама и сайт, как напарники, работают сообща: объявление привлекает, а страница удерживает и стимулирует покупку. Поэтому посадочные необходимо внимательно анализировать, чтобы находить и решать проблемы юзабилити. В этой статье мы разберем базовые правила usability и приведем чек-лист анализа посадочных страниц для рекламы.
Содержание
Базовые принципы юзабилити
Все, о чем мы будем рассказывать дальше, основывается на 10 правилах (эвристиках) юзабилити, которые еще в 1990-х годах сформулировал Якоб Нильсен, сооснователь . Это самая известная компания, которая занимается UX-исследованиями и веб-юзабилити и консультирует такие корпорации, как Google, American Express, Ebay, BBC и многие другие.
Названия некоторых из них мы переформулировали для упрощения восприятия. Если вы их уже знаете, то переходите ко второй части статьи – чек-листу для аудита.
1. Объясняйте пользователю, что происходит. В каждый момент человек должен понимать, в каком разделе/блоке/окне он находится на сайте или в приложении, что произойдет по клику на тот или иной элемент и что надо сделать, чтобы найти нужную информацию. Для реализации этого правила созданы многочисленные системы обратной связи интерфейса: окна с оповещениями, таймеры, подсказки и пр.

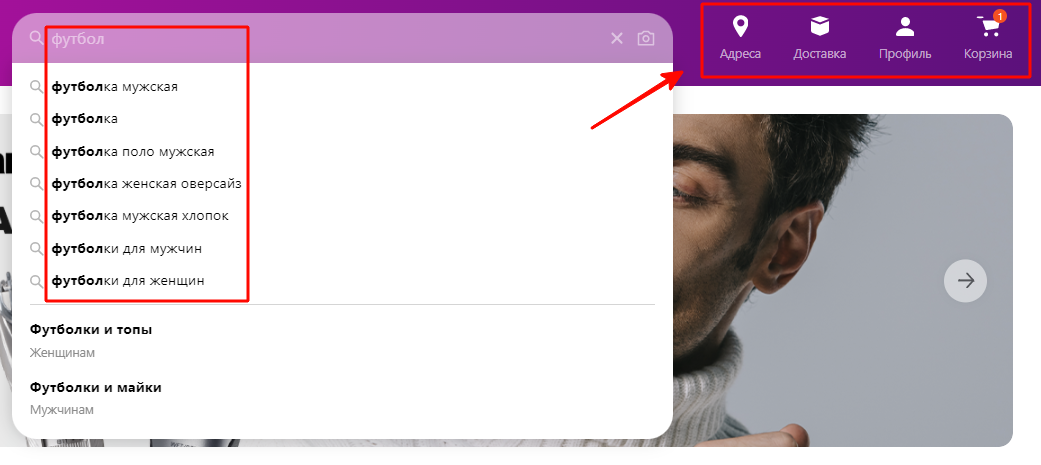
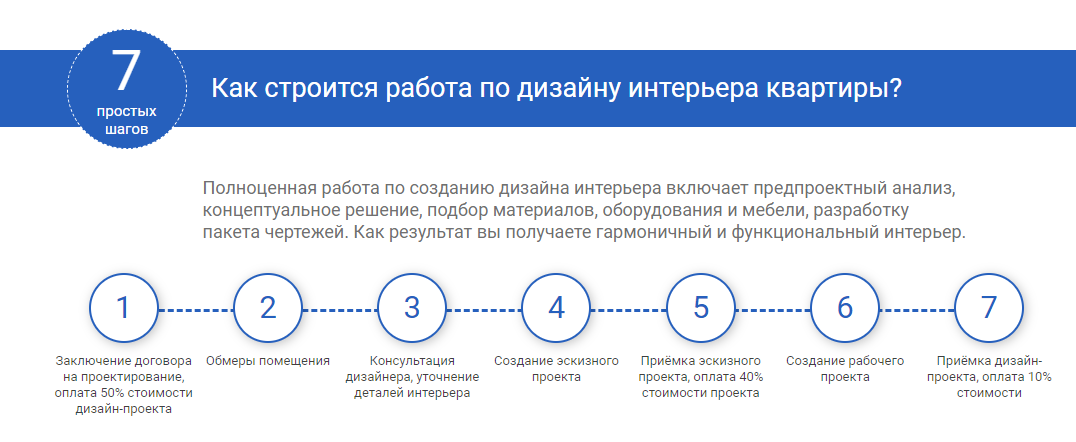
2. Система должна быть схожа с реальным миром. Чтобы пользователь лучше понимал назначение элементов на посадочной странице, они должны ассоциироваться с предметами или процессами из реальной жизни. Например, иконка корзины похожа на реальную тележку из супермаркета, этапы работы визуализированы через последовательные связки значков, а в поисковых подсказках предлагаются самые популярные варианты товаров, как сделал бы «живой» консультант в магазине.


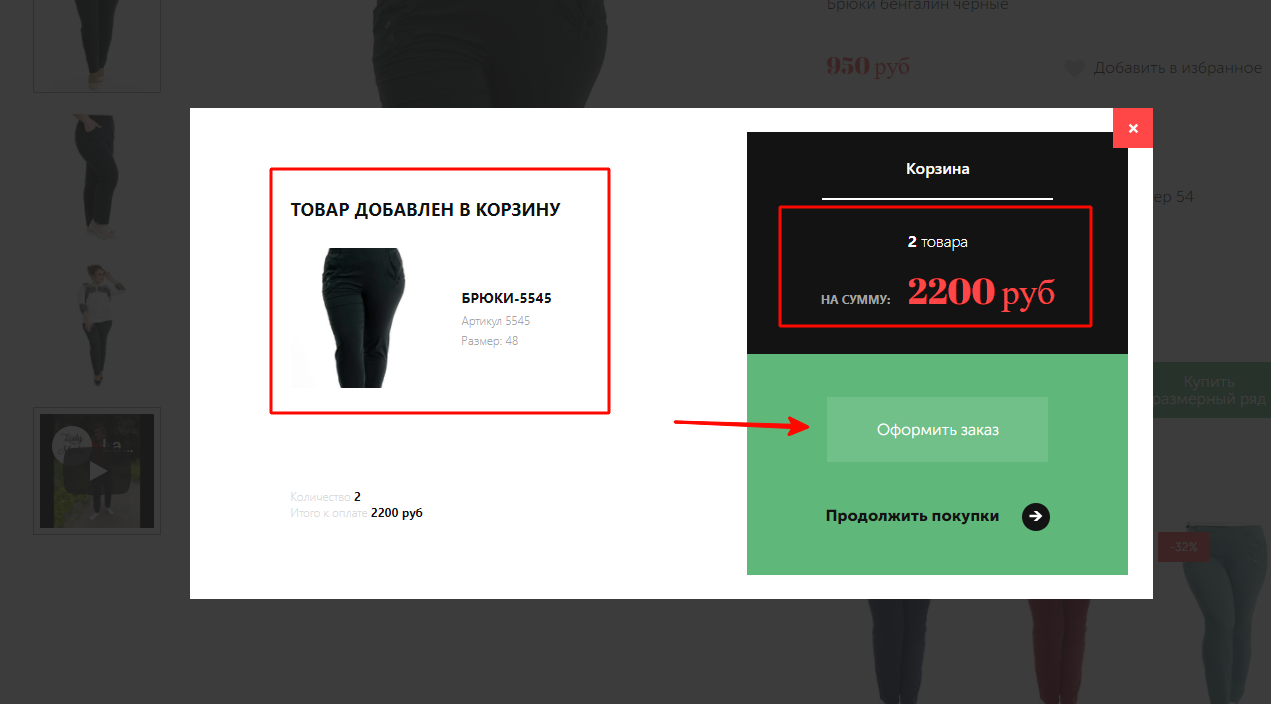
3. Давайте пользователю свободу действий. У юзера должна быть возможность отменить почти любое действие. Например, размер, количество и цвет товара обычно можно изменить не только на этапе выбора в каталоге и карточке, но и в корзине и даже после заказа во время звонка менеджера. Для тех действий, которые нельзя отменить (например, проведение оплаты) необходимо показывать понятное предупреждение о том, что данные нужно внимательно перепроверить.
4. Делайте схожими однотипные системы. Сайт или приложение не должны сильно отклоняться от стандартов тематики, к которым привыкли пользователи. В частности, это касается интернет-магазинов. Большинство из них имеют стандартизированную структуру и расположение элементов, например:
- в магазине есть главная страница, каталоги, карточки товара, вспомогательные страницы, корзина;
- шапка сайта, главное меню и строка поиска находятся сверху, корзина и личный кабинет – справа;
- каталоги включают маленькие фото товаров, информацию о них и кнопки действий;
- и так далее.
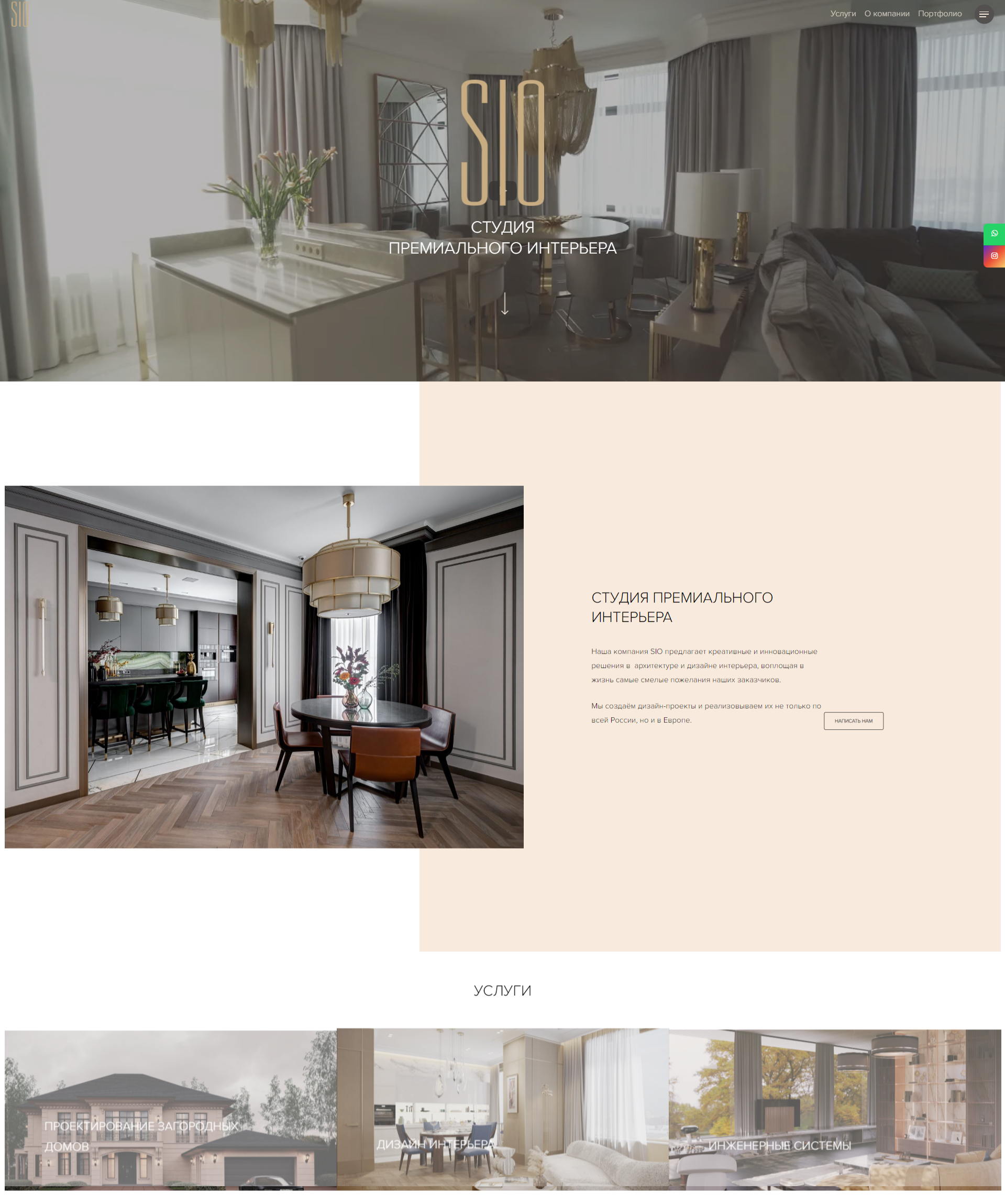
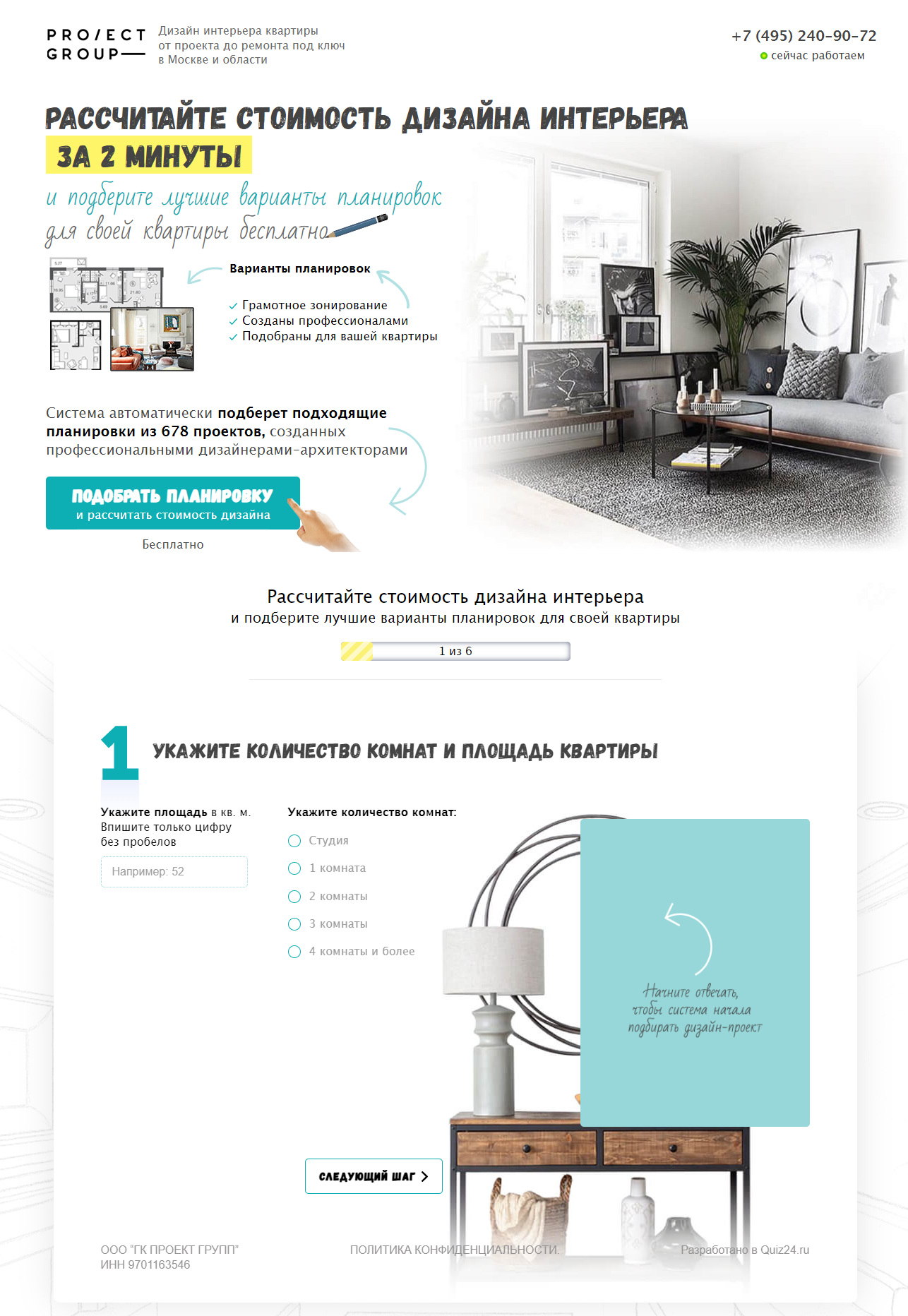
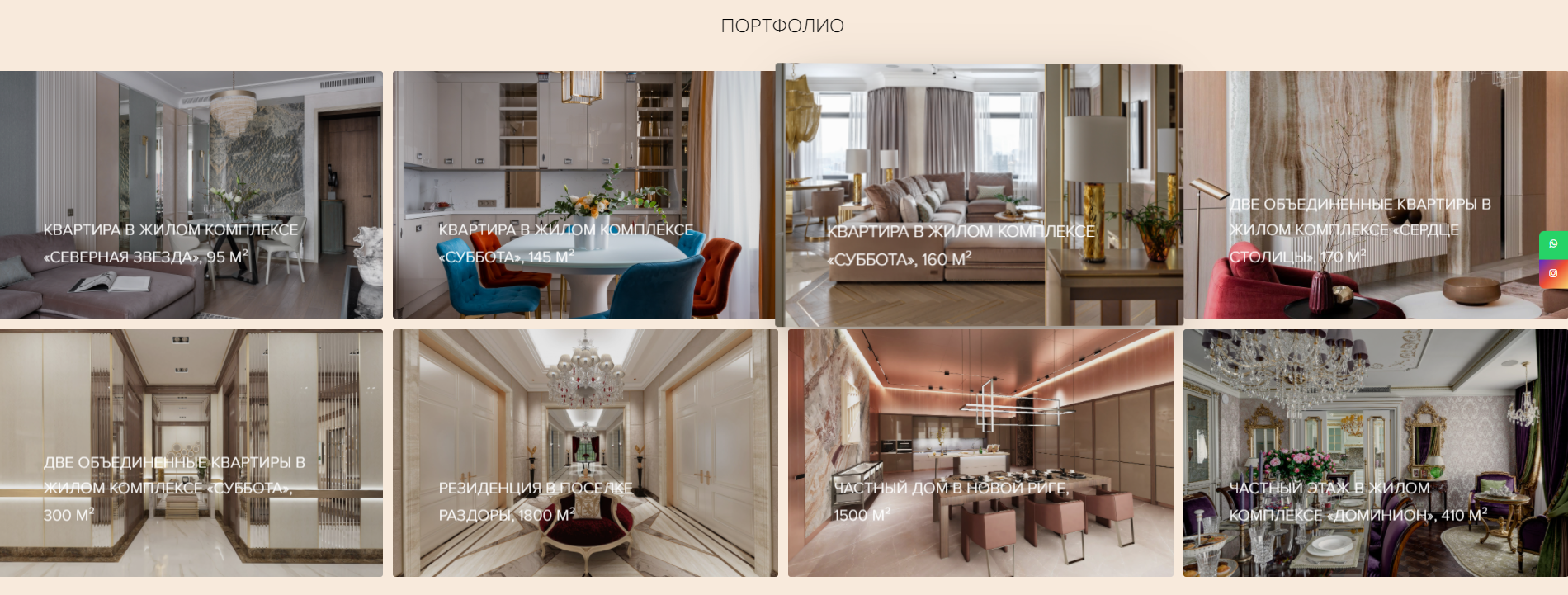
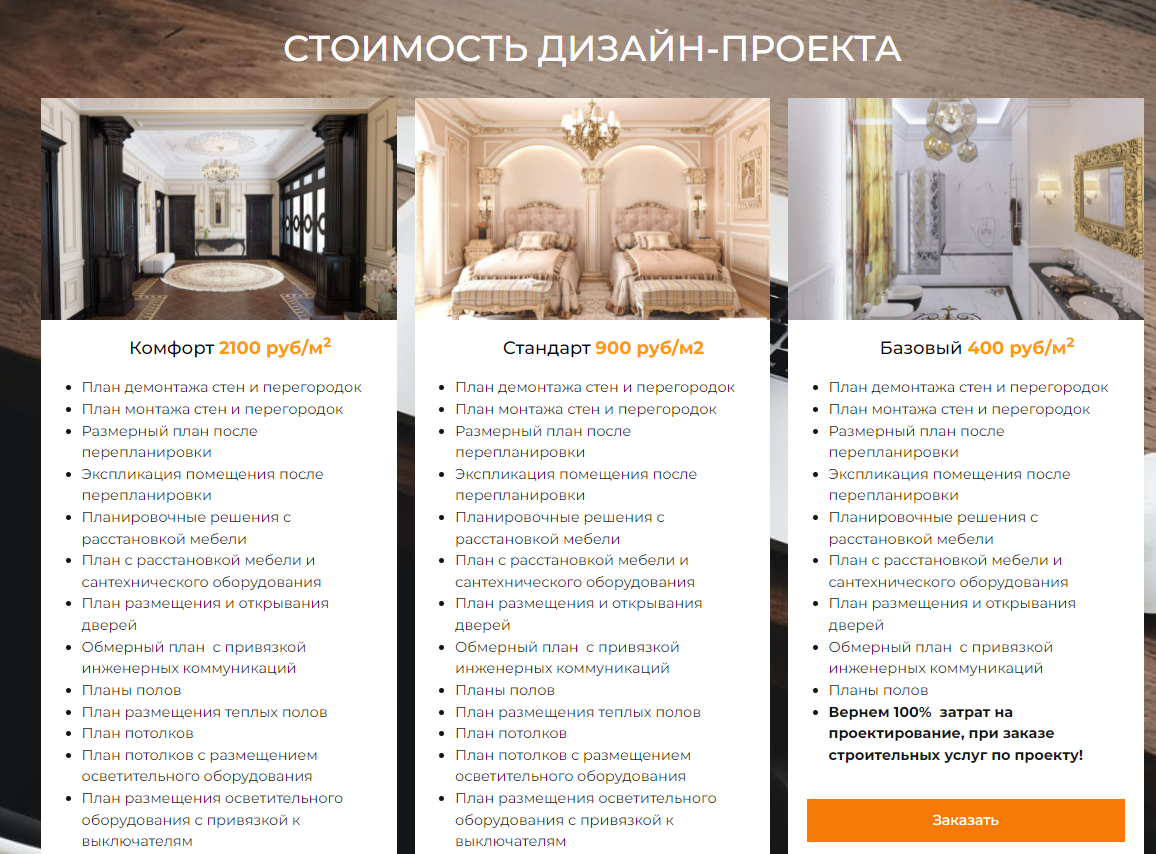
Например, в тематике дизайна интерьера есть тренд на демонстрацию максимального количества фотографий готовых проектов. Эти элементы можно увидеть на 90% сайтов, начиная с первого экрана.

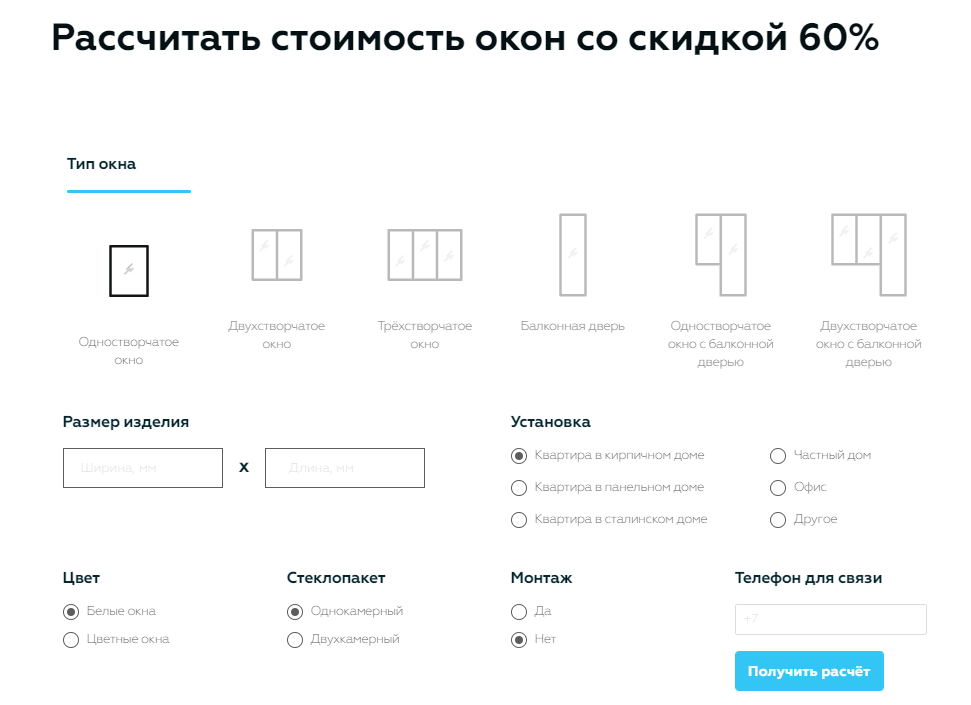
Однако есть и компании, которые не следуют тренду. Это может сыграть злую шутку с отказами и конверсией с рекламы. В примере ниже нет ссылок на портфолио. Вместо этого пользователю предлагают пройти текст из 6 вопросов для расчета стоимости. Это решение странно, ведь он еще не видел примеров работ.

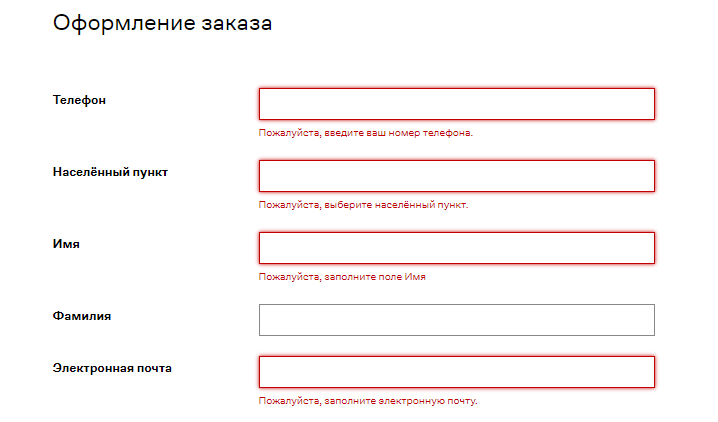
5. Защищайте пользователей от ошибок. В любом месте, где можно ошибиться, должна появляться подсказка, защищающая от нее. Например, в формах делают предупреждения об обязательных полях и подсказки о том, как корректно их заполнить.

6. Используйте узнаваемость. Не нужно заставлять пользователя лишний раз думать. Все пиктограммы должны быть хорошо узнаваемы, а надписи должны внятно доносить смысл без разночтений.
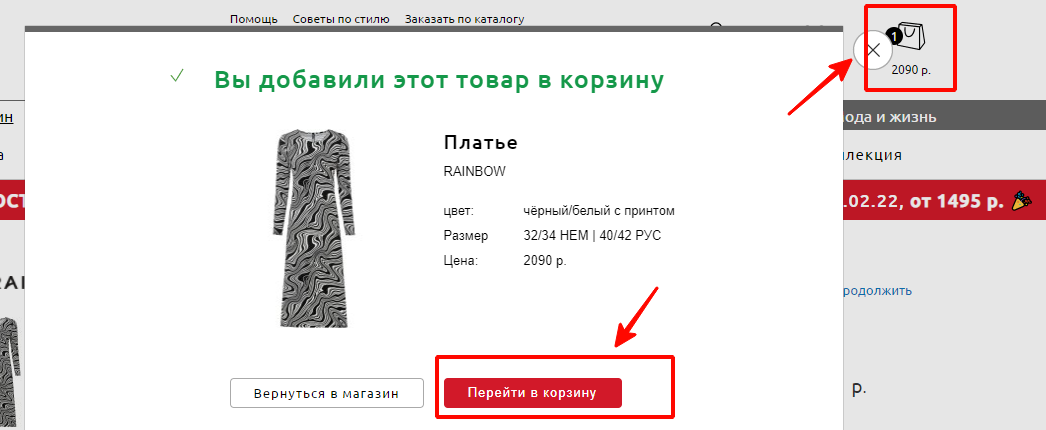
7. Продумывайте варианты действий. Одно и тоже действие часто совершают несколькими способами. Например, перейти в корзину с товарами можно из карточки, по клику на иконку в шапке и на кнопку в окне о добавлении товара.

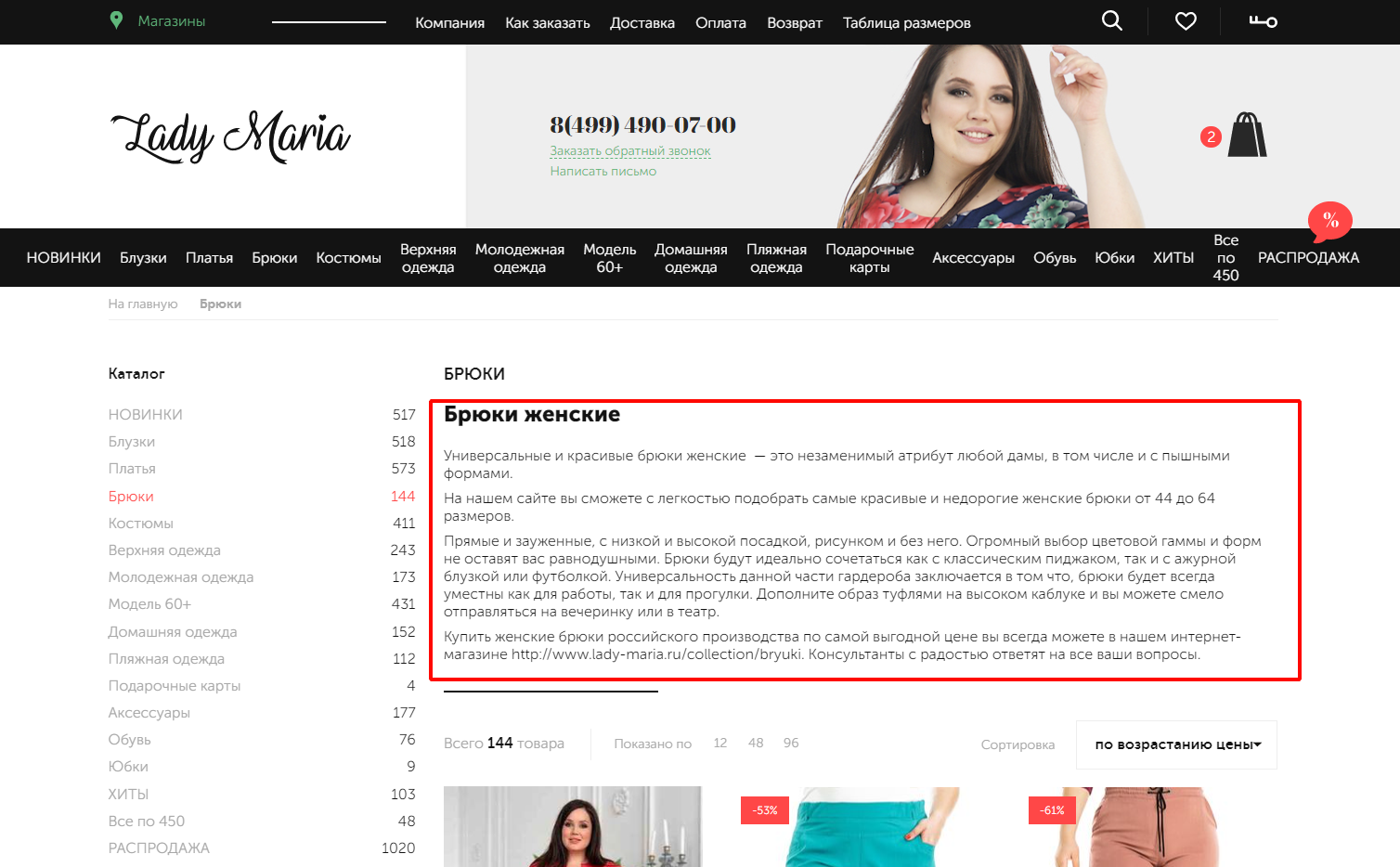
8. Избавьтесь от лишних деталей. Посадочные страницы должны решать одну конкретную задачу, не отвлекая пользователя лишней информацией. Например, не стоит размещать на каталожных страницах крупный текст или много ярких баннеров в начале страницы. Пользователь должен видеть прежде всего товары, ведь он пришел сюда за ними, а не ради чтения.

9. Объясняйте, как решить проблему. Если сложность с использованием сайта все же возникла, пользователю нужно рассказать, как ее исправить. Самый яркий пример – это оформление страницы 404. Понятная картинка и надпись сразу сообщат, что страницы не существует.


Однако на многих сайтах 404 страница не имеет никакого оформления или содержит ошибки, поэтому может создать ощущение, что сайт сломался.

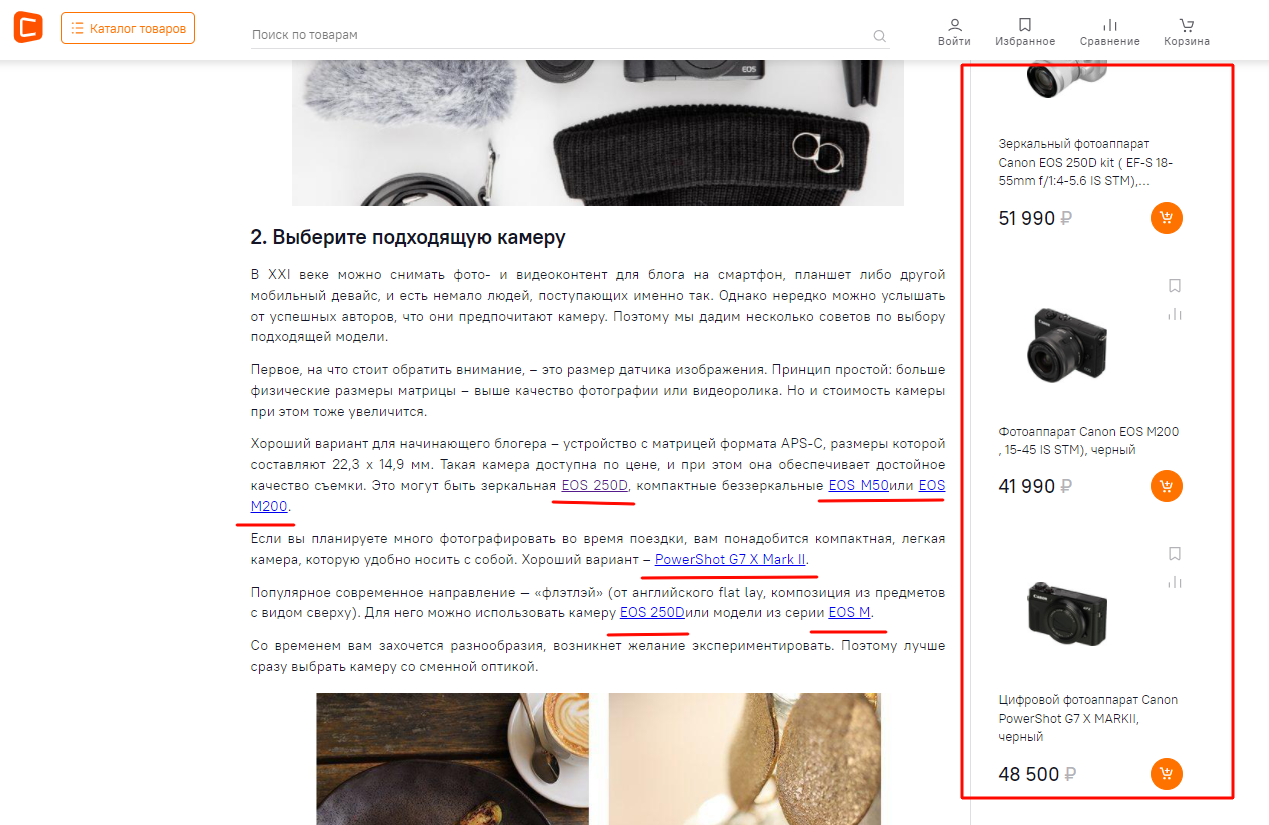
10. Размещайте справочные материалы. Это вся необязательная информация, которая, тем не менее, может помочь найти нужный продукт или услугу. Например, таблица размеров на карточке помогает пользователям не ошибиться в выборе, а тематические товарные подборки позволяют сравнить несколько продуктов, чтобы принять решение.

Кроме того, важно понимать, что юзабилити и дизайн – это не одно и то же. Часто рекламодатели и специалисты по платным каналам совершают ошибку: считают красивый, стильный сайт по умолчанию удобным для пользователей. К сожалению, это не всегда так, даже если макет рисовал известный дизайнер. Юзабилити – это, в первую очередь, эргономика, а не эстетика.
Чек-лист юзабилити посадочной страницы
Теперь перейдем к тому, что конкретно нужно проверить на посадочной странице с учетом упомянутых выше принципов usability. И поскольку посадочной может быть и главная, и каталог, и карточка товара, мы включили подробные описания всех этих страниц в пункт 3.
Релевантность страницы рекламному объявлению
Для начала убедимся, что посадочная вообще может решить задачу клиента, и проверим:
- есть ли на странице упомянутый в рекламе товар;
- в наличии ли этот товар;
- нужно ли совершать дополнительные действия, чтобы найти этот товар (пользоваться фильтром, переходить в подразделы);
- есть ли на сайте более подходящие страницы для объявления.
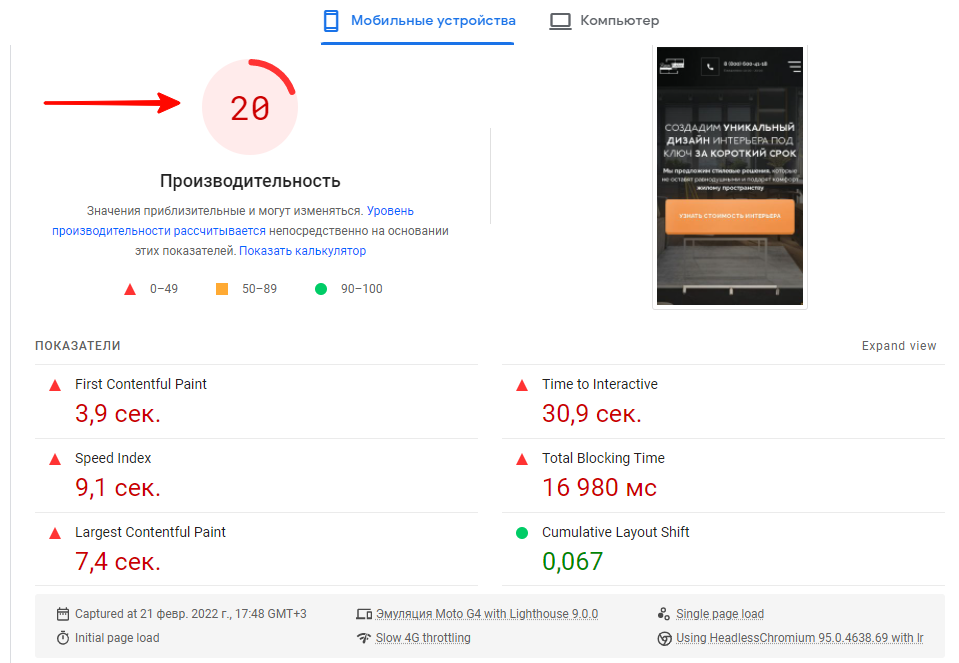
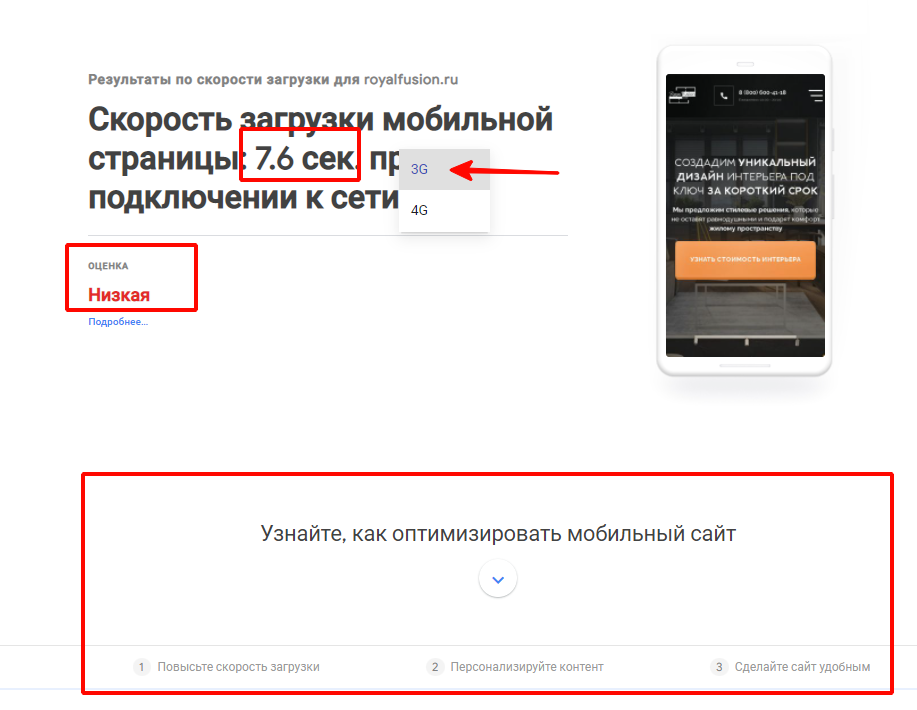
Скорость загрузки и отображение на устройствах
Если скорость низкая, это может повысить процент отказов. То есть реклама отработала, человек кликнул по объявлению, деньги за клик списались, но сайт не получил заинтересованного посетителя.
Проверить скорость загрузки на десктопах и мобильных устройствах можно с помощью . Если страница в красной зоне, лучше провести работы по оптимизации скорости. Сервис перечисляет меры, которые нужно предпринять, под окном с проверкой.

Сервис определяет скорость загрузки мобильной версии страницы в том числе и при медленном интернете. Он также дает рекомендации по исправлению ситуации.

Наличие важного контента
Главная страница
Здесь должна быть следующая информация:
- понятное описание сферы деятельности компании;
- УТП, написанные с точки зрения выгоды для пользователя;

- заметные ссылки на основные разделы сайта;
- визуализация товара или услуги (например, товарные подборки);
- контактная информация.
На главной странице сайта с услугами, помимо перечисленных моментов, желательно разместить описание процесса сотрудничества и ссылку на портфолио.

В отдельных тематиках со сложным принципом расчета цены (клининговые услуги, изготовление пластиковых окон и др.) на главной странице часто размещают калькулятор стоимости.

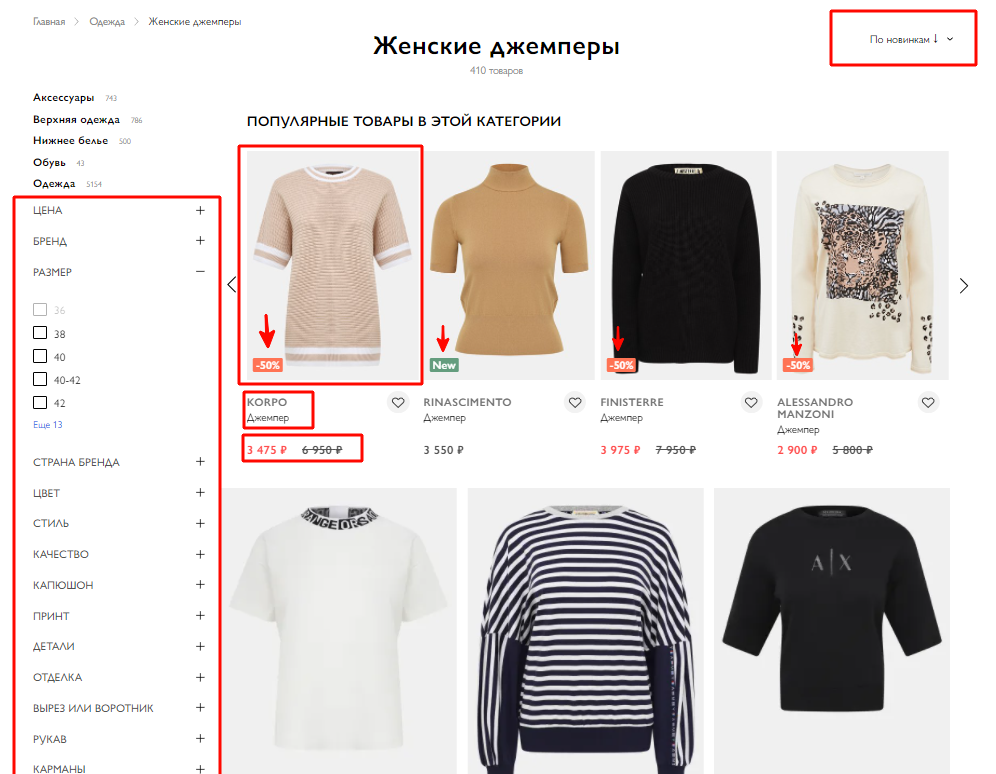
Страница каталога
На посадочной странице этого типа должны присутствовать:
- достаточно большое количество товаров с учетом конкурентов*;
- качественные фото на мини-карточках товаров;
- названия товаров;
- хорошо заметные цены;
- функционал сортировки;
- фильтр по ключевым характеристикам товаров.

* Поясним момент, который мы пометили звездочкой. В интернете пользователь всегда выбирает между множеством компаний. Если у одной в каталоге будет 1000 товаров, а у другой только 30, вторая явно проиграет. Если же сама сфера такова, что товаров ни у кого не бывает больше 30 (например, в сегменте брендовых аксессуаров), то ни у одной из компаний не будет преимущества.
Полезными, но не обязательными элементами в каталогах могут быть:
- кнопки добавления в корзину или покупки в 1 клик;
- кнопки добавления в избранное или в сравнение;
- отметки «New», «Хит» или плашки с размером скидки.
В каталогах лучше не размещать никакую информацию до перечня товаров. Это создает визуальный шум и мешает человеку решить задачу, с которой он сюда пришел – найти конкретный продукт.
Детальная страница товара/услуги
Для таких посадочных страниц важно наличие:
- фотографий товаров или примеров выполненных работ;
- текстового описания товара или услуги;
- конкретной цены;
- условий и сроков доставки товаров или оказания услуг.
Прочие значимые элементы зависят от тематики. Например, для бытовой техники и электроники технические характеристики товаров важнее, чем описание, а для одежды и обуви необходимо размещать размерную сетку.

Полезно, если на детальной странице будут ссылки на другие товары (похожие, из той же коллекции, сопутствующие) или услуги, которые можно заказать вместе с описываемой. Это уменьшает вероятность того, что покупатель уйдет с сайта, если вдруг информация на странице ему не понравилась.
Навигация
Новые посетители сайта редко покупают товар на той же странице, на которую впервые зашли с рекламы. Нормой для них считается, скорее, иное: изучение ассортимента и условий обслуживания. Поэтому ходить по сайту должно быть удобно. Пользователю должно быть понятно, в каком разделе он сейчас находится и как перейти в другой.
Что стоит проверить:
- отображается ли меню с основными разделами в привычном месте (в левом сайдбаре или вверху);
- подсвечивается ли активный раздел и подраздел в меню;
- есть ли на странице «хлебные крошки»;
- заметно ли поле поиска и корректно ли он работает;
- работают ли кнопки и очевидно ли их назначение;
- есть ли на странице похожие товары, продукты из той же коллекции или дополнительные товары (если речь о карточке товара).
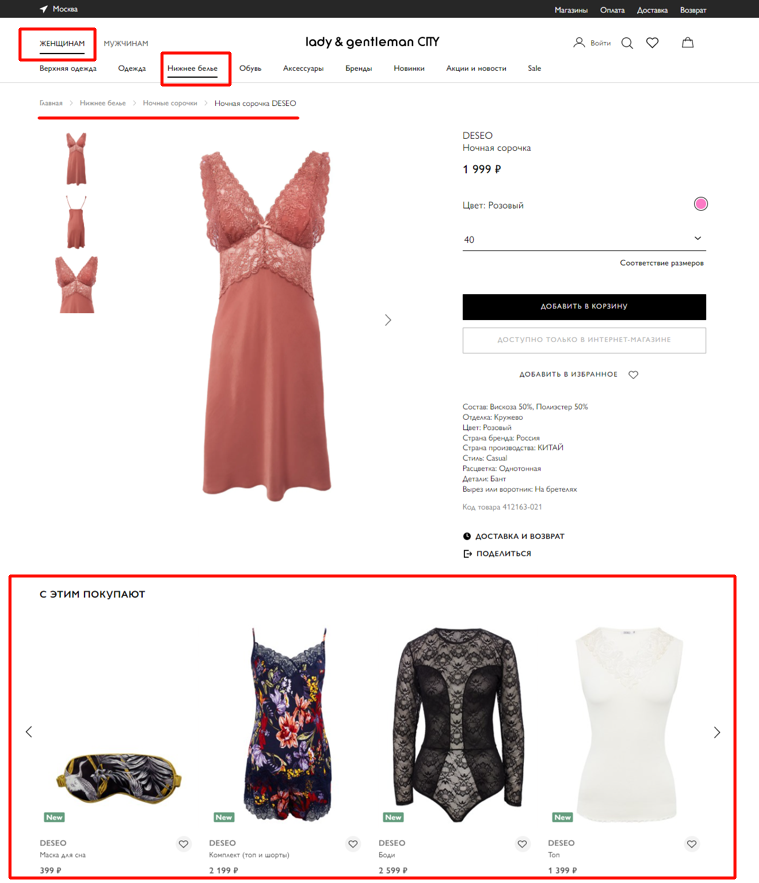
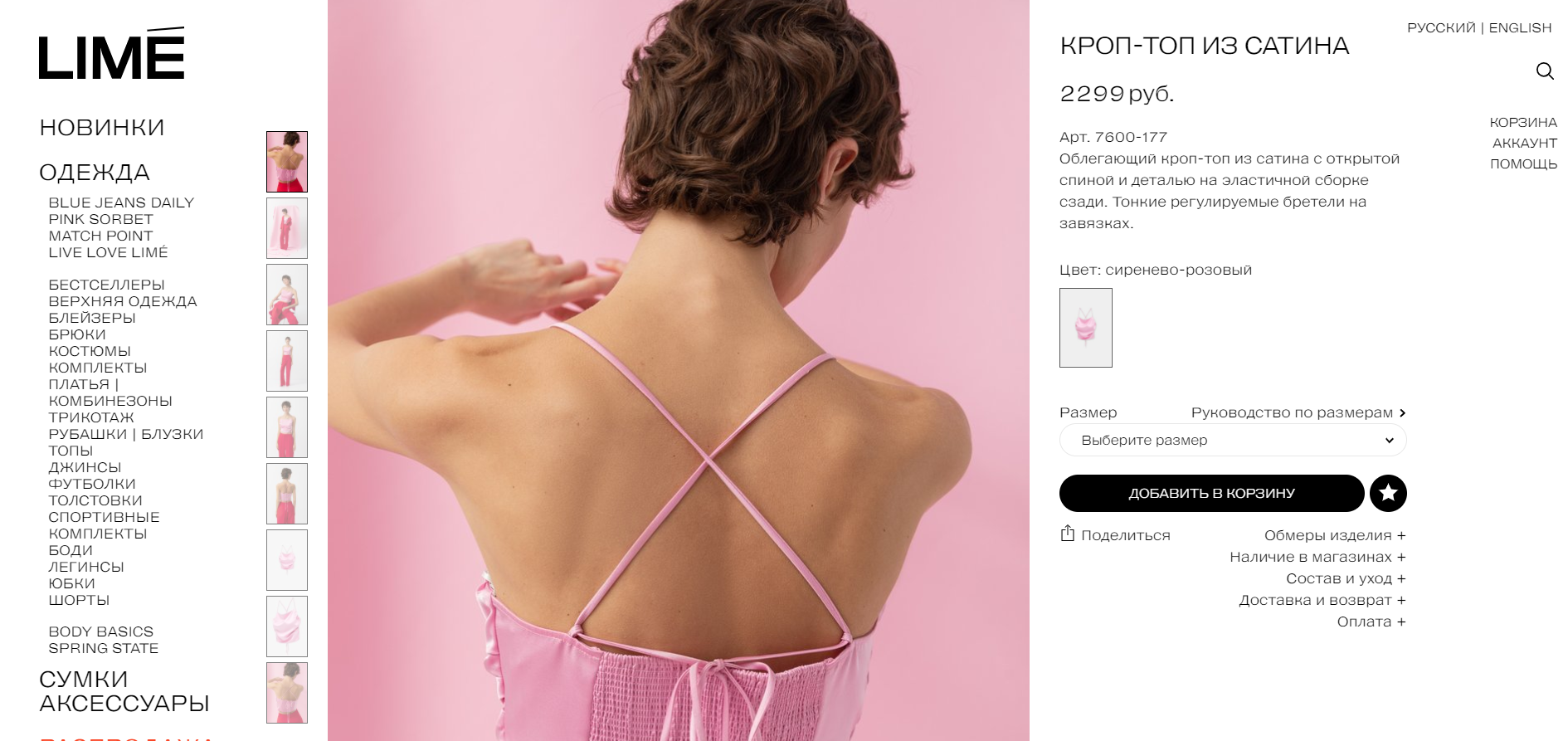
В примере ниже нам сразу понятно, что мы в разделе нижнего белья для женщин, смотрим конкретную модель ночной сорочки. При этом легко вернуться на любой шаг назад за счет крошек и перейти в любой другой раздел через верхнее меню. Кроме того, на странице есть товары того же производителя.

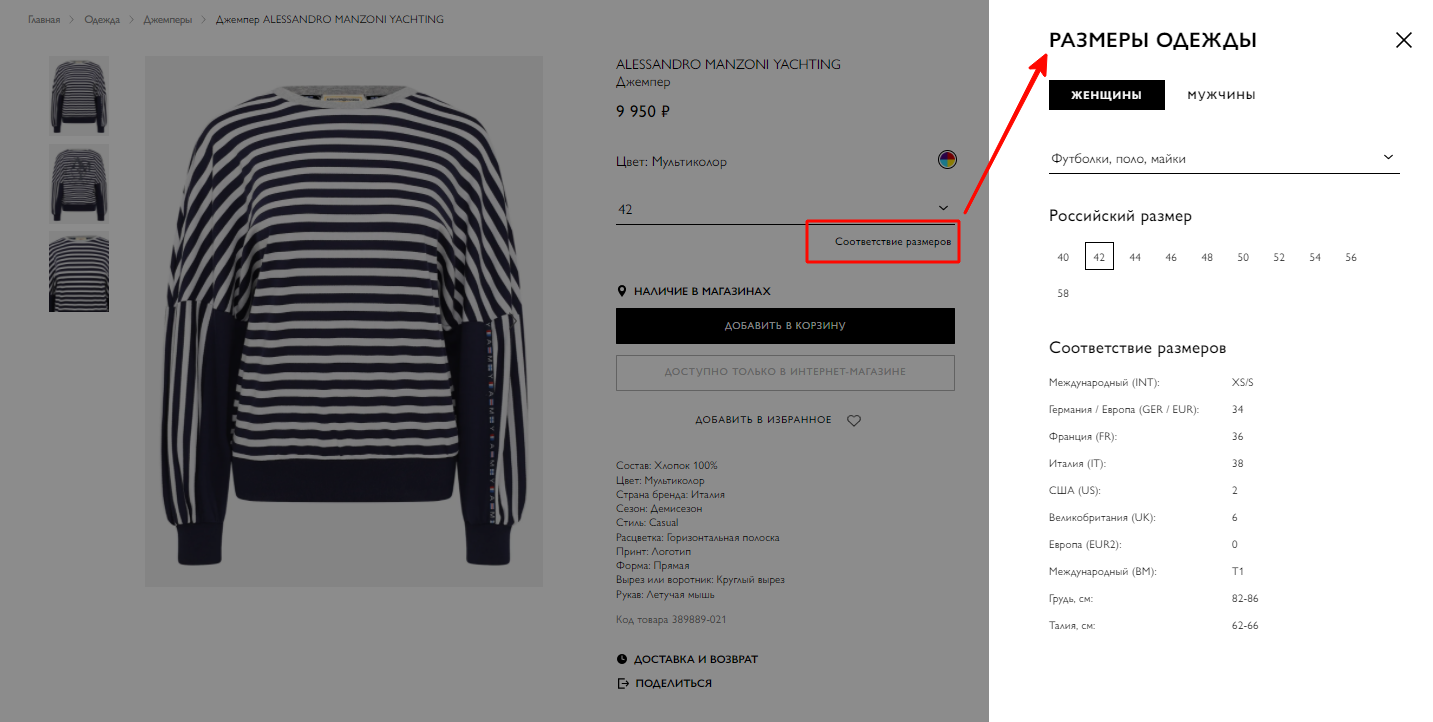
А на следующем примере всё далеко не так понятно. Где мы находимся? Неясно, активные пункты меню не выделены, крошек тоже нет. Как перейти в другие разделы? Не очень понятно, ведь меню слева нельзя прокрутить, пока не прокрутишь все (!) фото товара на странице. Продукты из той же коллекции на странице не отображаются, хотя на сайте их очень много.

Вспомогательные страницы
Для интернет-магазинов наиболее важными вспомогательными страницами являются:
- доставка;
- оплата;
- возврат.
Для сайтов услуг:
- цены (тарифы);
- портфолио.
Информация на них играет большую роль при принятии решения о покупке. Она должна быть структурированной, то есть разделенной на логичные блоки по смыслу.
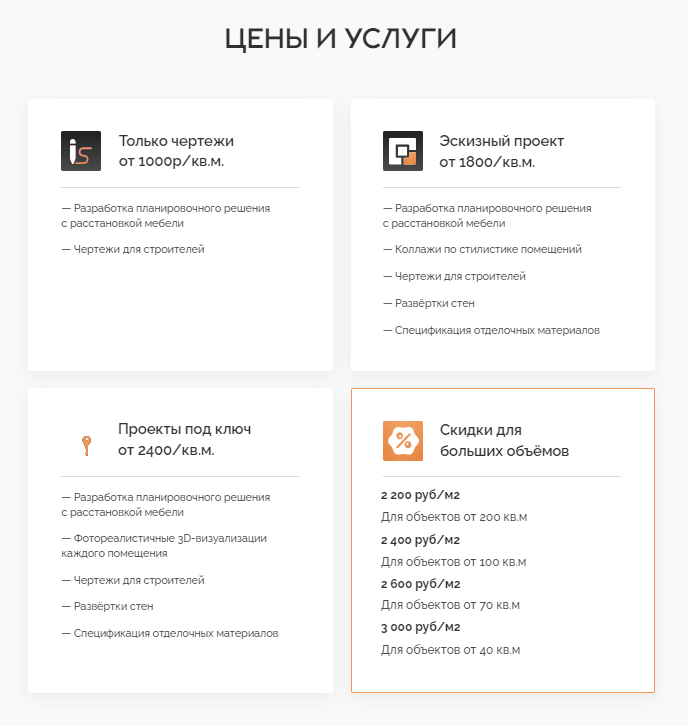
Например, цены нередко оформляют в виде отдельных тарифов. Это дает пользователю выбор и позволяет наглядно представить различия между пакетами услуг.

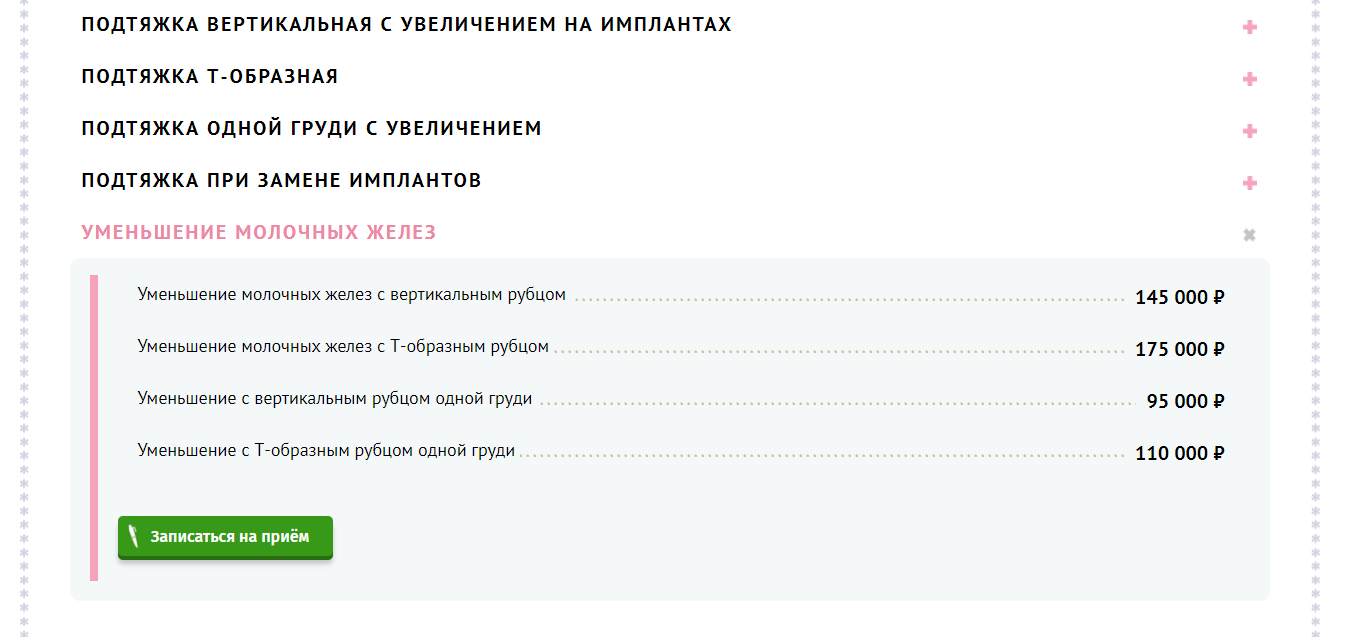
Другой распространенный формат – таблица. Если услуг много, то она нередко разбивается на несколько мелких таблиц с собственными подзаголовками.

Желательно также визуализировать данные – дополнить их подходящими по смыслу иллюстрациями, фото или иконками.

Мы понимаем, почему специалисты по платным каналам уделяют мало внимания юзабилити посадочных страниц. До 80% их рабочего времени занимают рутинные операции: проверка ссылок, UTM-разметка, кросс-минусовка, контроль расходов и сбор отчетов. Marilyn может взять на себя всю эту работу, чтобы у вас оставалось больше времени на действительно творческие задачи: глубокую аналитику, совершенствование рекламной стратегии, креатив в объявлениях. Управляйте контекстом, медийкой и таргетом из одного аккаунта Marilyn, подключая к системе любые источники внешних данных. Протестируйте Marilyn бесплатно прямо сейчас!
Читайте свежие кейсы
Как SYNERGETIC увеличил ROI в 1,5 раза с помощью автоматизации Marilyn для Ozon
Как автоматизировать сбор статистики на Ozon и высвободить 50% времени на оптимизацию кампаний
Как с помощью геолокации найти премиальных клиентов и снизить стоимость лида в 5 раз
